就在几个月前,Typora 终于宣布发布正式版了,同时也要开始收费了,到现在官方还未开通中国购买渠道。这时的我,突然想起我以前内测过的一款 markdown 编辑器 Obsidian。
介绍
Obsidian 作为一款文本编辑器却有着自己的插件社区,能做到这点的屈指可数;并且可以通过 CSS 自定义界面样式,不想自己动手,还有主题社区,提供挑选;单就这两点就足够吸引到我了。
除了以上这两个点,还有众多优先的功能,比如:markdown 语法拓展,ZK 卡片,文章关系图等等。
如果你想更加详细的了解 Obsidian,请你参考这篇文章下面这篇文章,博主写得十分不错。
本篇文章主要介绍解决 Obsidian 在国内无法访问插件社区和主题社区的解决方案。
打开库 or 创建库
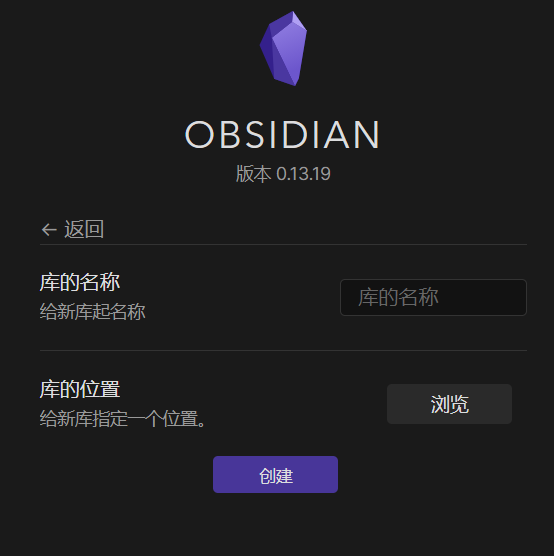
打开 Obsidian,基于可以看见下面的界面

如果你已经有了笔记文件夹,就可以点击打开按钮选择你的笔记文件夹,进行打开
如果没有就选择创建按钮新建一个笔记文件夹

输入库名,点击浏览按钮选择创建的笔记文件夹放在那个位置
不管是打开库还是创建库,完成以上操作以后,都会进入你的笔记文件夹中,Obsidian 会在文件夹中自动创建一个文件夹 .obsidian
这个文件夹就是 Obsidian 的配置文件夹,Obsidian 的相关配置文件都会放在这里面,也是本篇文章的主战场
插件社区
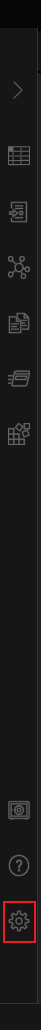
进入 Obsidian 的主界面以后,我们把目光放在左侧的工具栏,点击设置按钮,打开设置页面


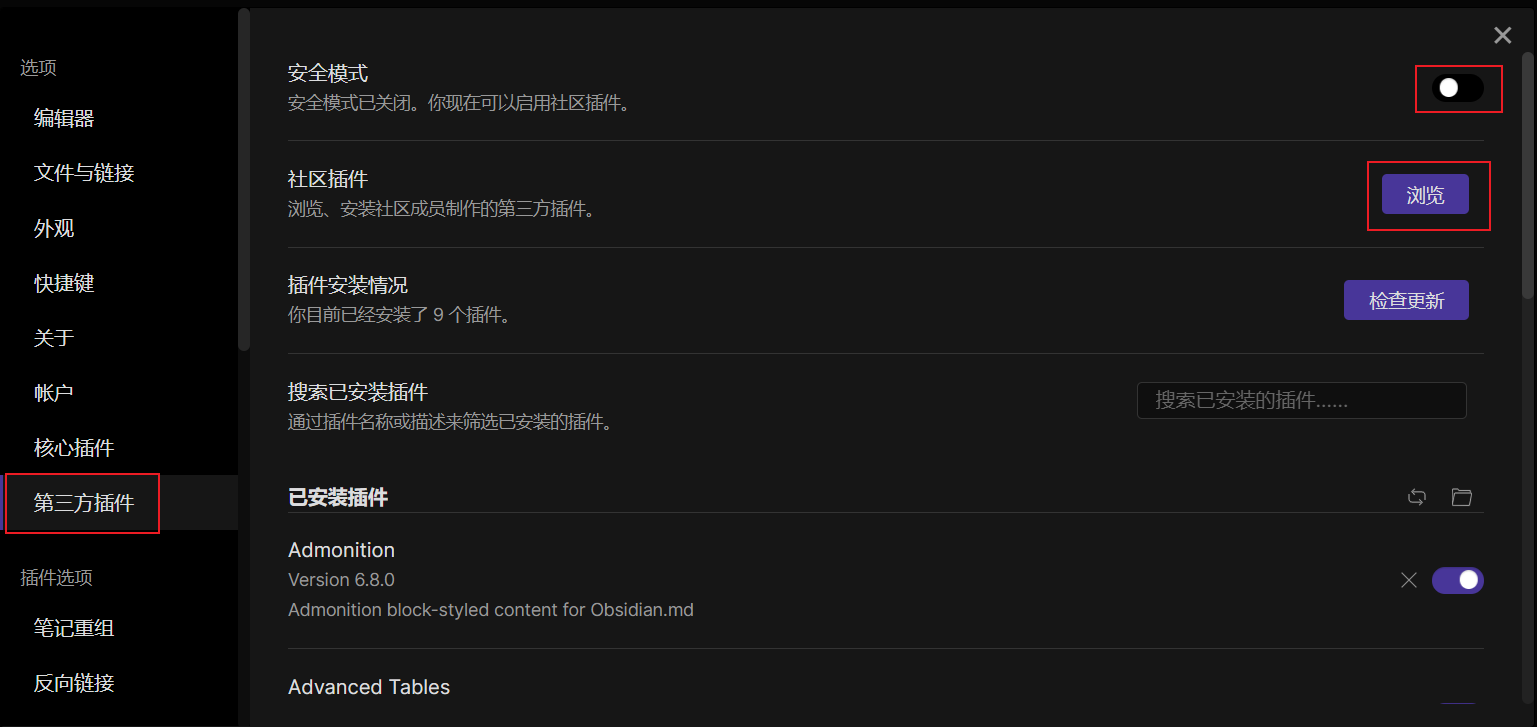
点击第三方插件,将安全模式关闭,点击社区插件浏览按钮,就会弹出一个提示框

国内用户在没有进行配置的话,经常出现这种情况
解决方案
这时我们需要一个插件来解决这个问题,下面提供 Giee 和 Github 库地址,进行克隆或下载
Gitee:obsidian-proxy-github
GitHub:obsidian-proxy-github
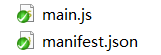
获取到插件文件夹以后,将文件夹中的这个两个文件放在 .obsidian -> plugins -> obsidian-proxy 文件中,如果没有对应文件夹,就需要创建这些文件夹,再将这个两个文件复制过去。

再重新打开 Obsidian,打开设置界面,点击第三方插件,滚到已安装插件,启动这个插件,再进入插件社区就可以访问了

插件推荐
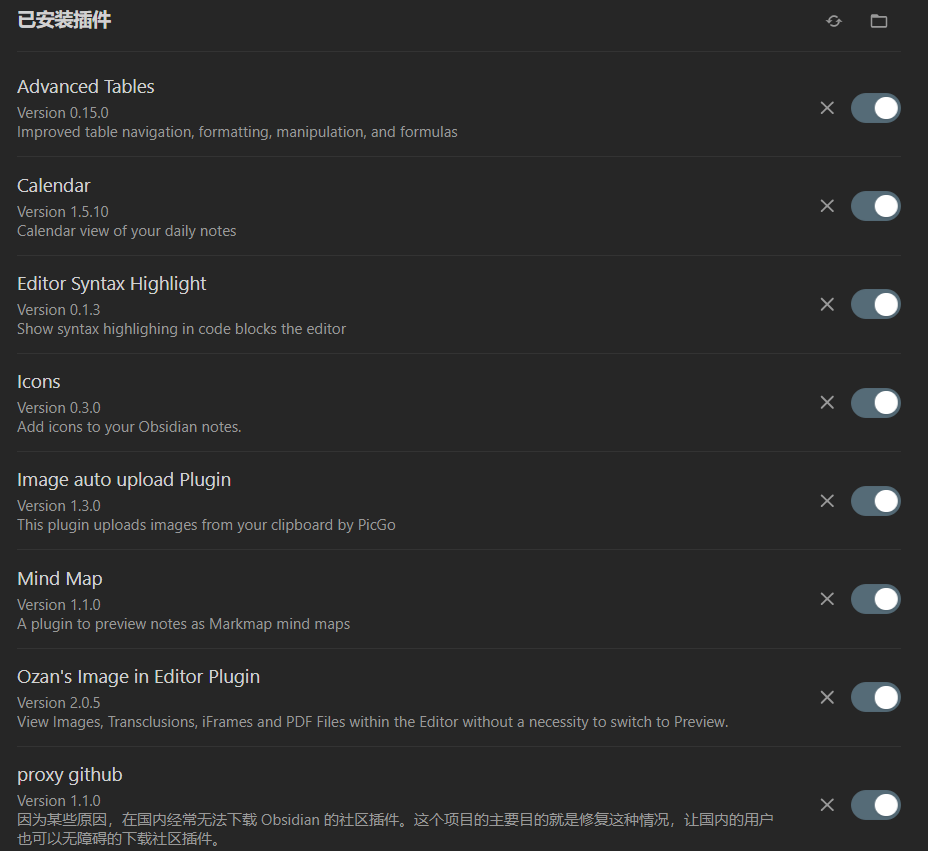
下面这是个人安装的插件,大家有兴趣的话可以安装

Advanced Tables
一个用于快速处理表格的插件,还提供了 markdown 原生语法未有的排序的功能,但有一个缺点就是表格对齐不是那么完善

Calendar
日历插件,通过点击日期与日常笔记建立联系,方便日常笔记的创建和跳转

Editor Syntax Highlight
代码高亮,程序员懂得都懂

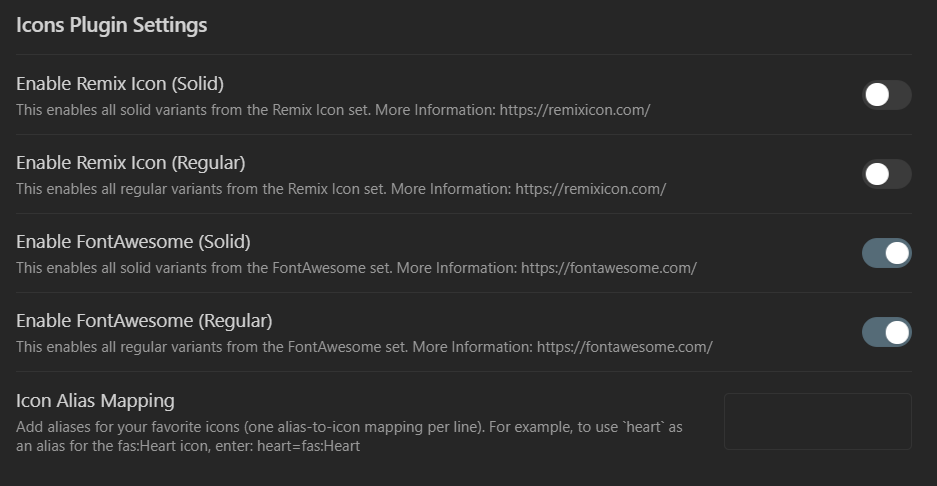
Icons
图标,可以使用 Remix Icon 或 FontAwesome

Image auto upload
这个插件需要配合 PicGo 才能正常使用,用于将笔记中的图片自动通过 PicGo 上传至图床(Typora 也可以设置改功能)
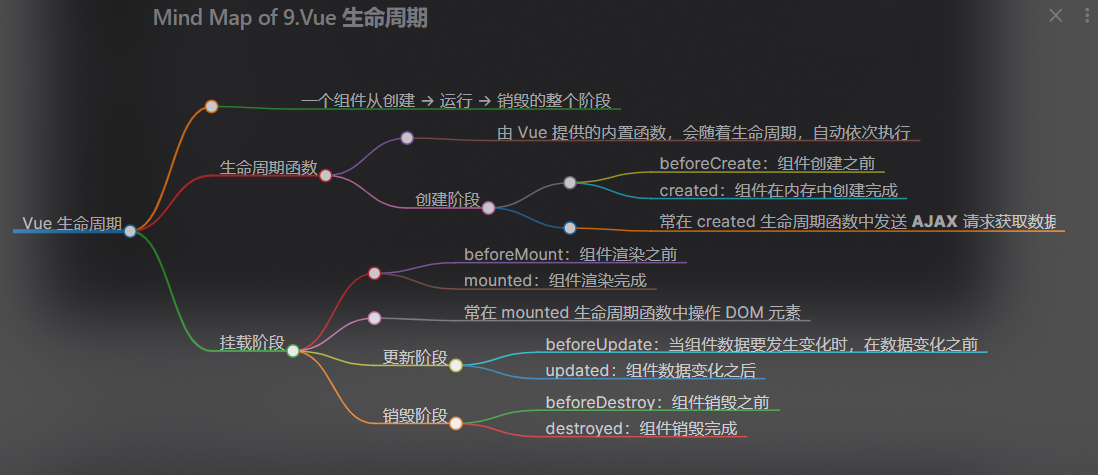
Mind Map
将笔记转为思维导图
使用方式:在 Obsidian 中打开需要转换的笔记,Ctrl+P 选择 Mind Map 即可

oz image in editor
在编辑区可以实时预览引入的图片,还支持在编辑时实时预览 Iframe、PDF
参考
更新日志
48bf1-于e6757-于
